simongarrett
Forum Replies Created
-
Forum: Themes and Templates
In reply to: [Twenty Twenty-Four] Inconsistent Image block alignment/widthThanks, I posted a query on github as you suggested, but got a reply that amounted to “It is what it is” without really saying why. See https://github.com/WordPress/gutenberg/issues/62484.
It’s not a big deal: it all works, but block alignment is slightly mysterious if you don’t know what’s happening. The behaviour is not documented, e.g. no mention here: https://www.ads-software.com/documentation/article/image-block/#aligning-images . You just have to know that sometimes you need an extra containing Group block to get the alignment you want.
No complaints though, I think FSE is a great step forward, and gives a lot more power without ever touching php or messing with css. All the sites I maintain (around half a dozen mainly community sites) have been converted to use block themes.
Thanks, noted.
I’d assumed that alignment of image and para blocks would be universal, set (for all blocks) by content width, and not set differently according to the block. That doesn’t seem to be the case.
Hi @properlypurple and thanks for your suggestion, which I’ve used.
I’m having difficulty understanding the effect of “Inner blocks use content width”.
It can be toggled off,
It can be toggled on but no content/wide values given,
It can be toggled on and content/wide values given.I can’t find any explanation of the difference between the 2nd and 3rd case. Using Twenty Twenty-Four theme and the Pages template as supplied (the parent of the content block has “Inner Blocks use…” toggled off), image blocks with “Align Left” align to the left of the window, and paragraph blocks align to the narrower content block margins, as @andynick says in the 1st post. Set the containing block to “Inner Blocks use…” on but leave Content and Wide left blank as @properlypurple suggests, and images align with paras, and the para text wraps round the image. Perfect!
But if you put a value for the Content and Wide in the containing block, say 100%, the image is way out left again.
What is happening? Why do Image blocks and Paragraph blocks interpret widths differently?
Thanks for any help in understanding this.
Forum: Plugins
In reply to: [NGG Smart Image Search] 404 error if search page has a parentThanks, using target seems to have fixed the issue.
Forum: Installing WordPress
In reply to: How to Transfer an Existing Theme DesignWhat I was missing appeared to be the plugin “FSE Theme Design Import/Export“. This exports block theme customisations from the database to an xml file, and then this can be imported to another site using the same theme.
A quick tests suggests it does the job. It saves templates, template parts and styles that have been customised. Not sure if it saves patterns and I don’t think it saves navigation menus.
Forum: Installing WordPress
In reply to: How to Transfer an Existing Theme DesignNot sure anyone is reading this any more, but I’ve had the same problem as the OP, and there seems to be a shortcoming in the way WordPress handles exports of customisations in themes.
The problem: how to customise a block theme on a website on one server (e.g. a dev server) then copy/replicate the customisation to another server (e.g. the live server) with the same theme and same/similar website.
I can’t see any way to do that except to write down all the cusomisation, and enter it by hand on the second server.
I could export the customised site as @gappiah suggested in post 2, but that creates problems. When you customise a site with the site editor, it doesn’t change the theme in (e.g.) …/wp-content/themes/twentytwentyfour/, that stays “pure”. Rather, it stores the customisation in the database (mainly in wp-options, I think).
E.g. if you customise the header (using the site editor), the file header.html in the theme is not altered, the change is stored in the database. But when you export as per @gappiah, the exported zip contains a modified theme with a modified header.html. If you load that on another site you haven’t replicated the first site, that is with a “pure” theme plus database changes. Instead you have an altered theme. Thus if the theme is updated subsequently, it will overwrite your customisations.
What am I missing?
Forum: Plugins
In reply to: [NGG Smart Image Search] Can this work with Block Themes?Dear Harald,
Thank you so much!
Your search plugin is enormously useful to us. We have a photo archive for a local history society with nearly 2,000 mainly historic photos of the town of Framlingham, and for that number search is a great advantage. See https://framlinghamarchive.org.uk/search-ngg-images/. That link is still running the old (non block) theme (but with the new version of the plugin) as the new theme is currently running on a VM on my desktop. I’ve tested the new one on several block themes and it works fine.
Thanks again,
Simon Garrett
Forum: Plugins
In reply to: [NGG Smart Image Search] Can this work with Block Themes?Hi Harald,
Thanks very much for your reply.
Yesterday I had already found that I could make the field appear by adding a “height” to the css, but saw that the box was not populated by the placeholder text, and the input field was clearly not working, and your reply explains that.
Thanks again,
Regards,
Simon
Forum: Plugins
In reply to: [NGG Smart Image Search] Can this work with Block Themes?Thanks again Harald.
I’m not very proficient in css. Do I need to define height for class “hr_searchfield”? e.g.
.hr_searchfield {
height: 35px !important;
}Sorry for a dumb question.
Regards, Simon
Forum: Plugins
In reply to: [NGG Smart Image Search] Can this work with Block Themes?Hi Harald, thanks for your rapid reply.
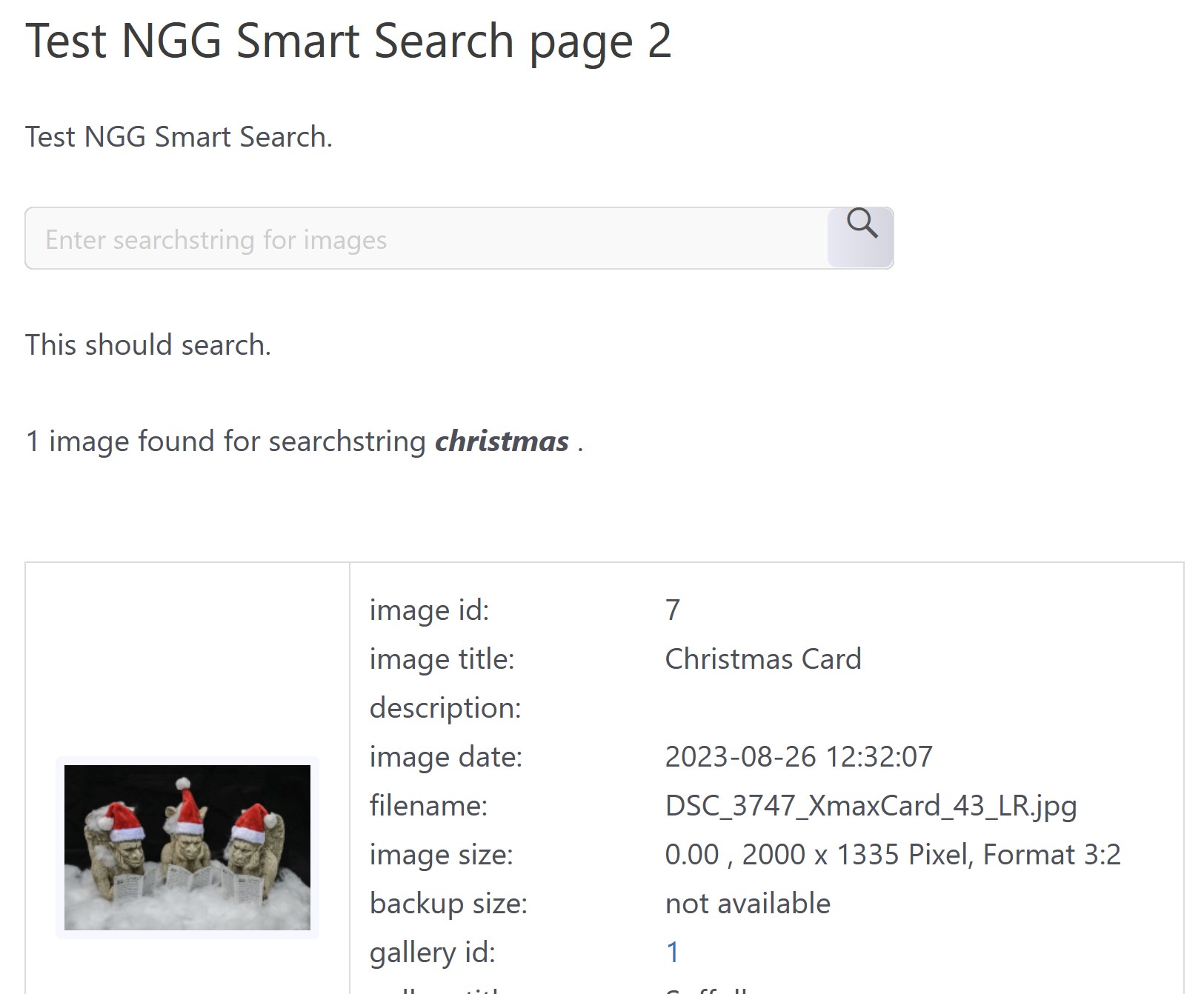
As a test, I created a static page with [hr_SIS_nextgen_searchbox] and [hr_SIS_display_images]. Using Astra theme (not a block/FSE theme) this works fine. See first screenshot below.
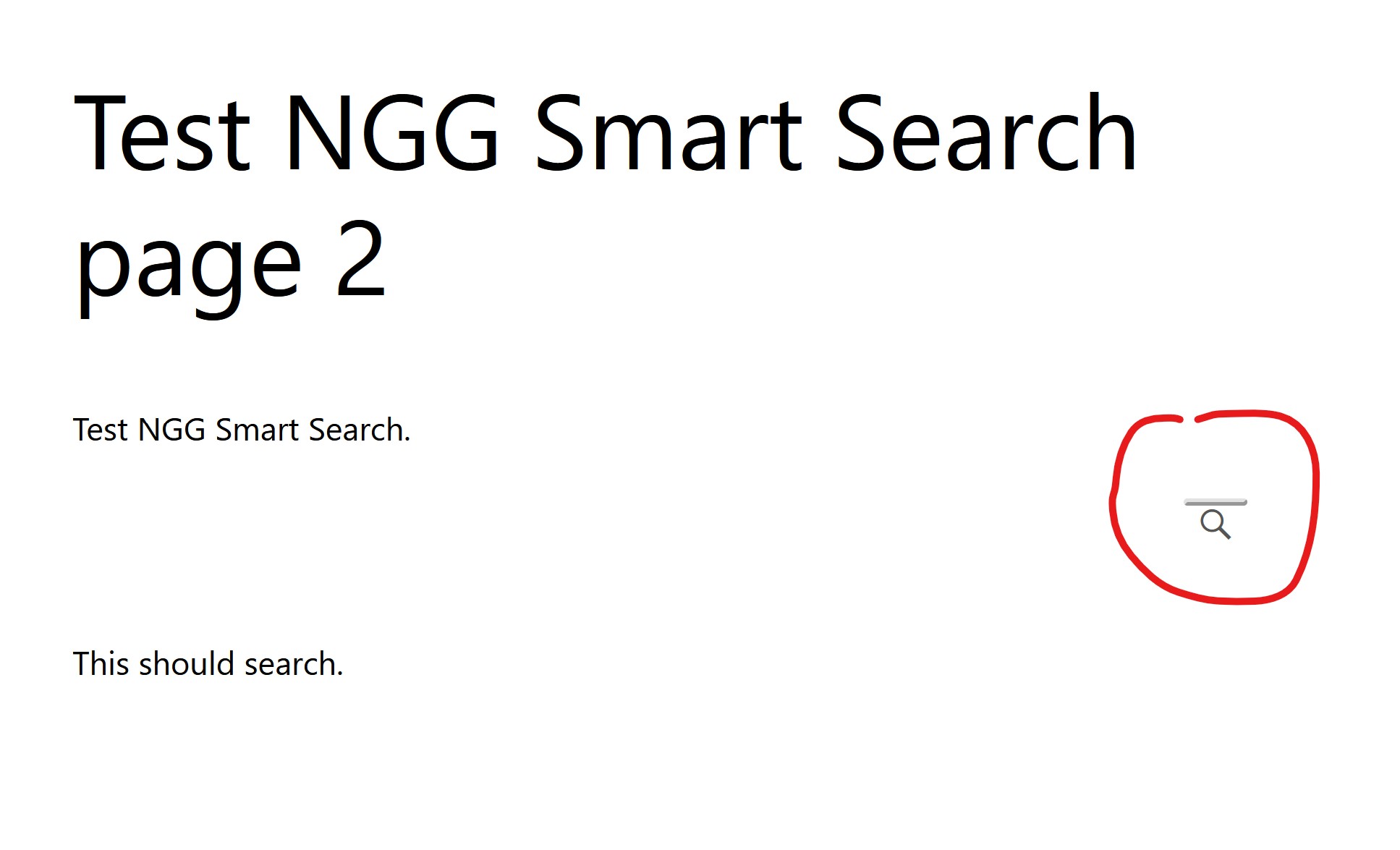
When I switch to a block theme, the page renders without the searchbox; I just see the magnifying glass at the right but nothing else. I’ve tried themes Twenty Twenty-Four, Twenty Twenty-Three, Bricksy and Skeleton FSE. All render the same way. Second screenshot is with Twenty Twenty-Three theme, magnifying glass visible on the right.
I don’t think the widget works in a block (FSE) theme. Neither block or template editor will allow me to add it to a template or page.
Apologies if I’m making some basic mistake. I tried putting the short codes in separate blocks or in a single Classic block, same result.
Simon