uftukel
Forum Replies Created
-
Jose – this works great. It’s exactly what I was looking for. So all anyone has to do is download your plugin and add the superwebshare_trigger to the class and this will work.
You should do a YouTube tutorial video for this. Very nicely done.
5 star functionality, 10-Star Service from you. Thank you!
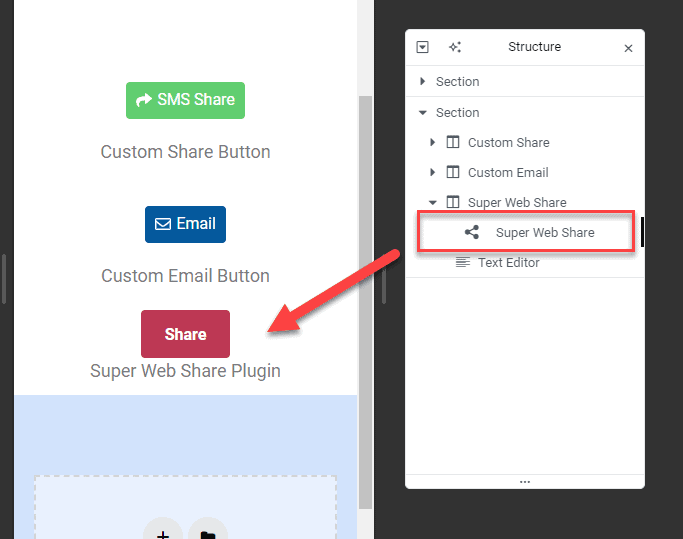
The fourth gray button is the custom button you helped me with.
Uf
thanks. Can you share the fext of the trigger here? It got cut off on the image.
NEVER MIND – I found it: superwebshare_trigger
- This reply was modified 4 months, 3 weeks ago by uftukel.
Hi Jose –
Thanks for getting back to me.
I am using the Elementor Widget and and thanks for the CSS code. I pasted it into the module custom CSS and it fixed the alignment.
My point, though, is that in a future update, perhaps you add the Alignment, buttons size, padding, etc in the styling tab in the elementor widget.
Any idea how I can adjust the typography, and padding to make the button match other buttons? Anyway to put the script into a button?
Thanks
Uf

Hi Jose. Sorry about that. I removed the plugin when I couldn’t align it or adjust the styling of the button. Anyway, I put it back on a test page and made it visible for all platforms.
The SMS Share button and the Email Share button is some custom stuff that my developer is working on. You can see your Super Web Share button to the right. I can’t adjust the size or padding, how it looks on mobile vs desktop or center align it. These would be nice features of your plugin / widget.
You can see below how the button is left aligned.
Can you take a look and give me your thoughts?